|
|
|
|
|
|
This course is provided by Wintrac. Wintrac provides one stop shopping for all your IT training needs. Wintracís course catalog of over two thousand courses includes courses on Lotus/Domino Training
Lotus Training Overview
Dojo is an Open Source JavaScript toolkit that makes it easier to create Ajax/DHTML applications for browsers with modern, attractive user interfaces. Dojo is included with Domino 8.5 and with Dojo you can quickly and easily improve browser applications that use the traditional Domino Form/View design architecture.
This course immerses the developer in the essential aspects of the Dojo Base and Dijit widget libraries needed to adapt elements of existing Domino applications.
Lotus Training Course goals
In this course, you will learn how to:
This course will teach you how to:
- explain the role of Dojo in browser applications running on Domino and how Dojo is otherwise used by Domino 8.5 in iNotes, the Rich Text Editor, and XPages
- integrate Dojo and Dijit widgets with existing browser applications running on Domino
- install and locate the Dojo library files on the Domino Server and include them in a design element such as a Form or Page
- install a newer version of Dojo concurrent to the older version installed on and used by other Domino applications
- use key functions in the base Dojo library file to interact with the browser’s DOM nodes, manipulate JavaScript objects, load additional Dojo libraries when needed, run code only after all the Dojo modules have loaded, validate user entries, and fetch Domino data
- debug applications that use Dojo and JavaScript using the console log and Mozilla FireBug
- convert Domino fields to Dijit widgets
- establish a Dojo data store from a JSON object (including from a Domino View) and use the data to populate combo boxes, trees, and data grids
- add button, menu, toolbar, layout, and dialog box widgets to Pages and Forms.
Lotus Training Audience
This course is designed for Domino programmers well versed in using Domino Designer 8.5. It assumes that you have:
- thorough knowledge of the Domino Designer 8.5 development environment to create browser-based applications, including Form and View design, as well as how to use properties boxes, and how to set the ACL
- mastered the topics covered in Domino Designer 8: Basic Notes Applications, Domino Designer 8: Basic Browser Applications, and Domino Designer 8: Web Agents and Web Services
- knowledge of Web technologies, including browser DOMs, HTML/DTHML, Cascading Style Sheets, Ajax, JSON, substantial knowledge of JavaScript to the level covered in Domino Designer 8: JavaScript
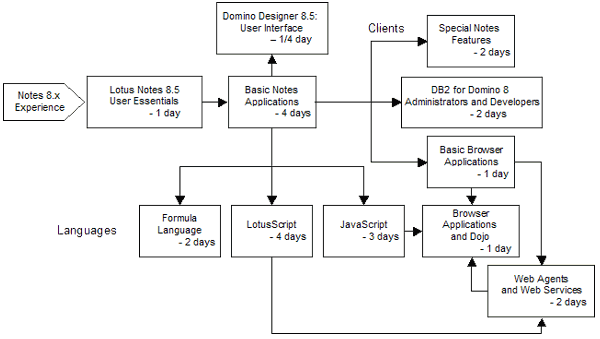
This course is part of a series of Domino Designer 8/8.5 training courses. Follow these paths to master all aspects of developing applications using Domino Designer:

Domino Designer 8: Basic Notes Applications provides the base knowledge for this additional training, and Domino Designer 8.5: User Interface updates existing Domino 8 programmers to the changes in Domino Designer 8.5.
Client Track
- Configure Domino to use DB2 as a database engine and build applications that access relational data, DB2 for Domino 8 Administrators and Developers.
- Specialize in programming Notes applications to respond to built-in user interface features, Domino Designer 8: Special Notes Features.
- Convert an application written for Notes clients to be used in browsers, Domino Designer 8: Basic Browser Applications.
- Provide data to cutting-edge Web applications, Domino Designer 8: Web Agents and Web Services.
- Enhance Domino 8.5 Web applications by employing Dojo in Domino Designer 8.5: Browser Applications and Dojo.
Language Track. These languages apply to both Notes and browser clients:
- Learn sophisticated application techniques that fully exploit the formula language in Domino Designer 8: Formula Language.
- Develop sophisticated applications and Agents with LotusScript in Domino Designer 8: LotusScript.
- Add powerful client-side scripting to browser applications in Domino Designer 8: JavaScript.
Lotus Training Course duration
This course is sold as a 1-day course.
Lotus Training Course design
This course is designed as a lecture/demonstration that includes numerous hands-on exercises. As you expand your knowledge about Domino and Dojo, you will immediately apply the concepts and techniques in the exercises.
Lotus Training Course outline
Topic 1: Introduction to the Dojo Toolkit
Traditional architecture for both Lotus Notes and Web browsers
Client-side scripting
Dojo Toolkit contents
How Domino 8.5 uses Dojo
So what about XPages?
Dojo library download locations
Add a newer version of Dojo to Domino
Run Dojo unit tests
Topic 2: Dojo Core
Load dojo.js bootstrap library from a Form
Exercise: Load dojo.js bootstrap library
Get help using the Dojo objects
Use dojo.js functions to operate on dojo object
dojo.byId and dojo.style
Exercise: dojo.byId and dojo.style
dojo.require and dojo.string
Exercise: string.js
dojo.addOnLoad
Exercise: dojo.addOnLoad
djConfig, the Debug Console, and console.log
Debugging with Firebug
Arrays and dojo.forEach
dojo.query and dojo.NodeList
Cookies
dojox.validate
Exercise: Validate input and set cookie
Ajax
Topic 3: Dijit Form Widgets
Review of basic field types in Domino Designer
Types of widgets
Get the Form ready to add widgets
Exercise: Get the Form ready to add widgets
Add widgets to a Form
Exercise: Add widgets to a Form
dojo.byID versus dijit.byID
jsId= attribute
User input translation
Enhanced TextBoxes for common data entry types
Exercise: Add widget translation and validation
Validation and form submission
Date and time widgets
Select widgets
Dijit click widgets
TextArea and Editor
Topic 4: Data Stores and Widgets That Use Them
What is a Dojo data store?
JavaScript objects and JSON
Create dojo.data.ItemFileReadStore data store from JSON object
Exercise: Create data store from JSON object
Create dojo.data.ItemFileReadStore data store from URL source
Optional View URL command arguments and performance
ComboBox and FilteringSelect widgets
Exercise: Create ComboBox widget that uses a data store
Keyword aliases
Data stores that support the Identity API
Tree widgets
Example Tree widgets
Example Tree 1: No children, no fake root
Example Tree 2: No children, fake root, more item inspection
Exercise: Create Tree widget that uses a data store
Example Tree 3: Children, fake root
Example Tree 4: Navigation Tree with children, no fake root
Dojox Grid widget
Domino Views
Grid data store
Grid 1.1 widget basics
Grid events
Exercise: Create Grid 1.1 widget that uses a data store
DataGrid 1.3 widget basics
Topic 5: Dijit Buttons, Menus, and Toolbars
Buttons
Icons on buttons and menus
Menus
MenuBar
DijitToolbar
Topic 6: Dijit Layout Widgets
BorderContainer
BorderContainer and ContentPane attributes
Add content to the panes
Determine which tab is selected in TabContainer
Delete and add tab to TabContainer
TitlePane and multiple TitlePanes
Dialog
HTML File Resource for read-only Dialog contents
Connecting to an event
Tooltip
TooltipDialog
|
|
|
|
|



