Lotus Training Overview
During this course you will use Domino Designer 7 to add JavaScript to Domino applications that are accessed by browsers. The course covers the basic language elements of JavaScript, how to add scripts using Domino Designer, and how to exploit the various browser and language object event handlers. There is a strong emphasis on the browser object model and how it relates to the Domino object model. The course also touches on how to incorporate Dynamic HTML, Java Applets, LiveConnect, ActiveX controls, and AJAX into web-based applications.
Lotus Training Learning Objectives
In this course, you will learn how to:
- build a fundamental knowledge of JavaScript as it is applied in Domino applications used by modern browsers
- provide practical programming and debugging experience to ensure a foundation of JavaScript skills
- understand the relationship between JavaScript and Domino data types
- clarify the use of the various object models, including the Domino Object Model, the original browser Document Object Model, JavaScript language objects, and the newer W3C Level 1 Document Object Model
- use JavaScript to code the Field, Button, and Form event handlers
- build a practical understanding of data validation and error trapping
- use DHTML to create interactive web pages
- control Java applets using LiveConnect
- remotely access Domino objects via CORBA
- script ActiveX objects
- use AJAX to request and process Domino-generated XML
- develop practical ways to detect which browser is being used and how to code appropriately.
Lotus Training Audience
- thorough knowledge of the Domino Designer 7 development environment, including Form, Page, View, Frameset, and Agent design, as well as how to set properties and set the ACL
- knowledge of Web technologies, including servers, browsers, HTML, Cascading Style Sheets, and some basic JavaScript (or other browser scripting language) and awareness of browser object properties and methods
- basic understanding of LotusScript and the various Notes product objects
- because this course does not review any aspects of the non-JavaScript aspects of developing applications with Domino Designer, mastery of the topics covered in these courses:
- Lotus Domino Designer 7: Basic Notes Applications
- Lotus Domino Designer 7: Basic Browser Applications courses.
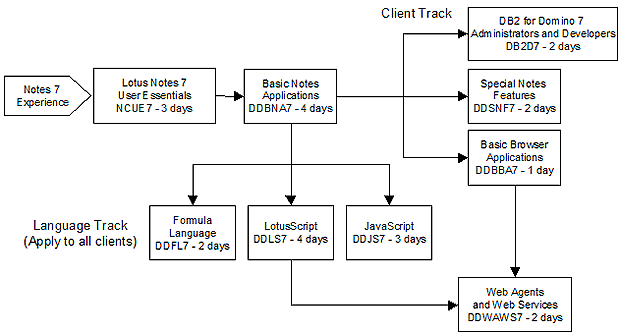
This course is part of a series of Domino Designer 7 training courses. Follow these paths to master all aspects of developing applications using Domino Designer:

Domino Designer 7: Basic Notes Applications provides the base knowledge for this additional training:
Client Track
- Configure Domino to use DB2 as a database engine and build applications that access relational data, DB2 for Domino 7 Administrators and Developers.
- Specialize in programming Notes applications to respond to built-in user interface features, Domino Designer 7: Special Notes Features.
- Convert an application written for Notes clients to be used in browsers, Domino Designer 7: Basic Browser Applications.
- Provide data to cutting-edge Web applications, Domino Designer 7: Web Agents and Web Services.
Language Track. These languages apply to both Notes and browser clients:
- Learn sophisticated application techniques that fully exploit the formula language in Domino Designer 7: Formula Language.
- Develop sophisticated applications and Agents with LotusScript in Domino Designer 7: LotusScript.
- Add powerful client-side scripting to browser applications in Domino Designer 7: JavaScript.
Lotus Training Course duration
This course is sold as a 3-day course, but there is much more material than can be covered in that duration.
Lotus Training Course outline
Topic 1: Browser Objects and JavaScript
- Preview of the Domino/browser exchange
- Programming challenge
- The history of client-side scripting
- Brief history of browser object models
- Browser Object Model (DOM Level 0)
- JavaScript vis-a-vis browser objects
- Mozillas DOM and JavaScript object Inspector
- Domino as a Web server
- The Domino "Web Server"
- Third-party Web server plug-ins
- Exercise: Create project databases
Topic 2: Coding JavaScript in Domino Designer
- HTML page structure
- Code your own HTML
- Other sources of HTML
- Getting JavaScript into the HEAD tag
- Exercise: JavaScript function
- Getting JavaScript onto an HTML page
- Exercise: Create a button
- Troubleshooting button problems
- JavaScript libraries
- JS files on Pages
- JavaScript library security
- Syntax checking
- Runtime error reporting
- Microsoft Script Debugger
- Mozilla and Netscape JavaScript Debugger
- Home grown debugging
Topic 3: Basic Language Elements
- Walkthrough: Basic elements
- Simple data types
- Built-in functions
- var keyword and variable scope
- Simple dialog boxes
- Commented code
- Exercise: Dialog boxes
- try/catch statement
- throw statement
- Custom error object
- Garbage collection
Topic 4: Branching and Looping Structures
- If structure
- Exercise: If structure
- Boolean operators
- Exercise: Boolean operator
- Simple if using ?
- Switch
- While structure
- Do while structure
- For structure
- Break
- Continue
- Exercise: Looping structures
Topic 5: Custom Functions
- Function statement
- Function arguments
- How to call a function
- Where to call a function
- Return a value from a function
- Exercise: Function to test number
- Passing argument by value
- Recursive functions
- Conversion of @Commands to JavaScript functions
- Libraries of custom functions
Topic 6: JavaScript Objects
- Date object
- Browser or Domino Server time?
- Create date object
- Domino-acceptable date entry
- Exercise: Date object
- Math object
- Number object
- String object
- String object parsing methods
- Regular expressions
- Simple examples
- Valid number
- Intermediate example: Replace
- Advanced example: Patterns and literals
- Exercise: Fix URL function
- RegExp (regular expression) object
- Screen object
- Custom objects
- forin statement
- with statement
- delete operator
- Custom object prototyping
- Example: Custom class
- Example: Add method to JavaScript object
- Enumerator object
- Image object
Topic 7: Arrays
- Array attributes
- How to declare an array
- Create array from @DbColumn
- Number of elements
- Append elements
- Read one element
- Read all elements
- Out-of-bound errors
- Copy entire array
- Array object methods
- Delete element
- Find values in an array
- "Multi-dimension" arrays
- Associative arrays
- Compound data type
- Exercise: Parse URL command string
- Parse URL command string using formula
- Unique array elements
Topic 8: Browser Object Model
- Browser object hierarchy
- Browser object browser
- Table of browser objects
- Traverse the hierarchy
- Example: Access Form object
- Example: Access Field object
- Chaining object references
- this keyword
- self keyword
- Help with the Browser Object Model
- Exercise: Accessing a Field object
- Browser object and Domino object interaction
- Example: Form processing
- Browser object to Domino object limitations
Topic 9: Browser Event Handlers
- Possible events
- Event handler basics
- Commonly-coded events
- Walkthrough: Investigate event handlers
- Capture key presses
- Example 1: Capture key presses
- Example 2: Capture ESC and double-click
- Event handler registration
- this keyword
- Object event default actions
- Coding the javascript: pseudo-protocol
- Coding javascript: in a formula
Topic 10: Field Access
- HTML field data type
- Text field access
- with statement
- JavaScript access to Computed/Hidden Fields in Edit mode
- <INPUT> tag and Fields
- JavaScript access to Computed/Hidden Fields in Read mode
- Parsing a multi-value Field into an array
- <SELECT> field access
- Select an option
- Add new option to a select list
- Remove option
- Radio Button
- Checkbox
- Select all check boxes
- Exercise: Accessing fields
- Exercise: Searching from a Page
- Rich text values
Topic 11: Field Input Translation and Validation
- Field-level help
- Field translation
- Field validation
- Test data type
- Validate for number
- Test for NaN
- Test for "null" and "undefined" and ""
- Validate for file attachment name
- onblur, alert, and focus interactions
- Select field validation
- Radio and check box validation
- String format validation
- Date validation with JavaScript
- Handling leap years
- Forcing valid date entries
- Field computation
- When you must use Server-side input translation/validation
- Example: Server-side input validation
- Date validation via @Functions
- Exercise: Recalc using JavaScript
Topic 12: Form Validation
- Field-level event handler caveats
- "Object is not defined" error
- onsubmit event handler
- Keep the <FORM> tag compact
- Conditionally call form.submit()
- Exercise: Form validation
- Hybrid Form validation
- Ensure just one submission
- window.onerror event handler
Topic 13: Window Object
- Open window using HTML
- Open window using JavaScript
- Hybrid HTML Link/JavaScript link
- Window features
- Referring to windows
- Cross-domain script security restriction
- Focus on window
- Print window
- Write to window
- Resize, move window
- Close window
- Window opener property
- Exercise: Help window
- Custom dialog boxes
- Simulating @Picklist using standard window.open
- Simulating @Dialogbox with a modal dialog box
- Address book lookup dialog box
- setTimeout method
- window.find
- clipboardData object
Topic 14: Frame Object
- Frames are windows
- Frameset basics
- Support browsers that don’t support Frames
- Example frameset
- Targeting frame content using HTML
- Dynamic frames from JavaScript
- Call a function from another frame
- Exercise: Help frame
- Example: On-Form help frame
- IFrame Object
Topic 15: Location Object
- Location is where you are
- Database properties
- Location properties
- Location object versus CGI variable
- Set location to the current database
- URL encoding
- Setting the location
- Replacing the location
- Example: ESC and Double-click
- Refresh/Reload a window
- Working with frame locations
- Redirection
- Redirection to user mail
- Redirect to SSL connection
- Manual redirection: "Menu Options"
- Menu Option 1: Select with button
- Menu Option 2: Select w/o button
- Exercise: Page chooser
- Prevent from being framed
- Frame your pages
- Invalid URLs and buffer overflows
Topic 16: Browser State
- Who is the user?
- What is a cookie?
- Privacy issues
- Set cookie using META tag
- Read cookie using CGI variable
- Weaknesses of HTTP/HTML methods
- Set cookie using JavaScript
- Example: Set cookie
- Get cookie using JavaScript
- Set cookie using formula
- Parse cookie values
- Delete cookie
- Exercise: Default Field values using cookie
- Profile documents
- Profile documents and security
- Create Profile document
- Read from Profile document Fields
- Example: Profile document
- Behaviors and data persistence
- Userdata and IE security
- Example: Userdata
Topic 17: Dynamic HTML
- DOM Level 1 enhancements
- DOM Level 1 hierarchy
- Element nodes
- Browsing the node hierarchy
- Mozillas DOM and JavaScript object Inspector
- Instantiate a node object
- Example: Instantiate Subject Field
- Get and set Field value
- Set Field style properties
- Element object shortcut
- TextNode objects
- Node event handlers
- DHTML examples
- Change style sheets on Form load
- Change style sheets on the fly
- Example: Reset style on elements
- Example: Hide When
- Example: Expand all sections
- Example: Disable element
- Exercise: Disable element
- Tables
- Element positioning
- Date picker
- Field input mask behavior
Topic 18: JavaScript and Java Applets
- Java and Domino
- Import/embed single file Java applet
- Embed applet with parameters
- Import/embed multiple file applet with parameters
- Applet parameters
- Shared Applet Resource
- LiveConnect
- Applet access to JavaScript objects
- Date picker Java applet
- Domino applets
- Exercise: Editor Java applet
- lotus.domino.AppletBase applet
- How the lotus.domino.AppletBase applet works
- Domino Server settings
- Client settings
- How to embed the lotus.domino.AppletBase applet
- Accessing Domino objects via JavaScript
- Java Console
- Common errors with lotus.domino.AppletBase
Topic 19: Domino Views
- $$ViewTemplateDefault as redirector
- JavaScript function calls in column formulas
- Exercise: JavaScript in column formula
- HTML check boxes in Views
- Document processing in applet View
- Alphabetic index
- Search from View
Topic 20: JavaScript and ActiveX Controls
- ActiveX and security
- Example 1: Shockwave not scripted
- Example 2: Flash - scripted
- Example 3: Windows Media Player
- Example 4: Calendar control
- Example 5: FileSystemObject
- Example 6: Windows Script Host
- Example 7: OLE automation
- Office OLE identifiers
Topic 21: Asynchronous JavaScript and XML
- AJAX rediscovered
- Domino examples
- GET or POST data to Domino 7
- XMLHttpRequest object example
- XMLHttpRequest and security
- JavaScript AJAX function libraries
- XML document transformation
- Other examples of using Domino XML output
Topic 22: Browser Compatibility
- What browsers are being used?
- The issues
- Code strategies
- Server-side branching with @BrowserInfo
- @GetHTTPHeader
- Client-side browser type/version detection
- Detect browser type/version using CGI variable
- Hide JavaScript from non-compliant browsers
- JavaScript version detection
- Client-side object detection
- Case Study: "Layers"
- Programmatic access to "layers"
- Cross-browser coding
- The problem with either type of browser detection with JavaScript
Topic 23: JavaScript Resources
- JavaScript references and tutorials
- JScript reference
- ECMAScript-262 reference
- Browser object models (DOM)
- JavaScript examples
- DHTML examples
- Java applets
- ActiveX controls
- AJAX
|



